Note
This page consists of visuals demonstrating a Motion UI System and may likely take a few minutes to load.
Sit back, relax and enjoy the read!
System Design . Motion UI . UX Research . Accessibility UI
Salesforce Kinetics System
An end-to-end motion design system for all Salesforce Products and Design Systems
Overview
This is a large-scale initiative with a multi-release roadmap. At the start of this initiative we were a small team of experts - One designer and One developer. I grew our expertise by leading collaborative efforts with stakeholders across Salesforce product clouds (Sales, Service, Commerce, Essentials, Analytics and Lightning Platform) and Salesforce digital products (Philanthropy cloud, Trailhead and Digital Experience Strategy) through cross cloud initiatives.
We worked with over 95 internal stakeholders from 13 Salesforce products and 2 design agencies including Product Managers, Design Leaders, Developers, Designers, Accessibility specialists, Mobile teams, Content and Research specialists to create the Salesforce Kinetics System.
Scroll ↓
Role:
- Lead Product Designer
- Design director for agency collaborations
Timeline
February 2019 - Present
Accomplishments
10 patents issued and 2 patents pending
Featured on Smashing Magazine newsletter and article on Design Systems: Useful Examples and Resources, Salesforce Ben and Good Day, Sir!, A Salesforce Podcast
A summary of my contributions
Initial Discovery : I conducted competitive analysis, stakeholder interviews and collaborated with Salesforce UX research to identify and define product needs
UI Accessibility : I ran collaborations with the Accessibility team to define the Kinetics rules for creating and implementing accessible motion UI experiences in accordance with the WCAG best practices. I helped define the three levels of Kinetics Experience that can be controlled by end-users through a toggle feature
Product Strategy : I created the vision and roll-out pitch and socialized the initiative to Design Leadership. I also socialized to, identified opportunities with and drove collaborations across 95+ product stakeholders and 13 product cloud teams across Salesforce
Product Design : I led the design and supported the front-end prototyping of Micro Kinetics (Motion) Patterns and 20 Lightning Design System Base Components and 7 Website Experience Subsystem Components
UX Research : I led the preliminary UX research collaboration for Kinetics UI in Platform. I also supported the UX Research Team to run Usability Tests for the newly released Kinetics experiences in Salesforce.com
Design Systems Roll-Out : I co-led the creation, documentation and the publishing of the Kinetics System Principles and Guidelines found on the Lightning Design System site
Enablement Roll-Out : I led the release and rollout of the Kinetics System educational artifacts such as the learning modules on Trailhead.com and the Kinetics in Motion series of blogposts alongside of the Kinetics System Guidelines as part of a Big Impact Enablement Campaign
Patents : I filed patents for the Kinetics team’s design and development contributions resulting in 10 issued patents and 2 pending patent applications.
What is the Kinetics System?
A showcase of Kinetics Experiences in Products:
The Salesforce Kinetics System is an end-to-end motion design identity for Salesforce products and their design systems like Lightning Design System (SLDS, a design system utilized by Salesforce Platform and Product Clouds), Website Experience Subsystem (WES, a design subsystem utilized by Salesforce digital products such as IdeaExchange, Salesforce.com, AppExchange, Trailhead, etc) and beyond, establishing a motion identity that is well integrated within the Salesforce’s UI language. It enables designers and developers to scale, and recreate Salesforce branded motion UI patterns using foundational artifacts such as Principles and Personality definitions, UI choreography best practices, Systemized Styling Hooks, Educational Modules, and Motion Tool Presets.
I led the roll out of the Kinetics System offerings, running partnerships and collaborations across 13 different product clouds in multiple phases of Discovery, Enablement and Implementation. Here is snapshot of all the available Kinetics artifacts and experiences.
The Big Impact Enablement Campaign Roll-Out
Salesforce.com
Launched: Summer, 2022
I led the Kinetics Design collaboration between the Digital Experience Strategy team which included designers and from an agency called Fantasy and the WES design & engineering team to implement the Kinetics experience in the new Global Navigation for Salesforce.com.
The process of how we brought Kinetics to Salesforce’s New Global Navigation is documented in this case study
Celebration Experiences in Salesforce
Launched: Spring ‘18
Salesforce Celebration is a brand new way for Admins to drive user adoption and engagement in Lightning pages. When a Sales user closes a deal using Salesforce Path, they experience in-app branded confetti to celebrate their personal big milestone.
I led the initial design and development of Celebrations for Sales Path in collaboration with the Sales UX team and later led the systemization of Celebration Experience as a ‘lightning design system event’ that can be applied and triggered in different parts of the Salesforce product such as Trailhead.com, where the end-user can celebrate a win when they complete courses and skill up.
Enabling Salesforce Customers, Partners, Designers and Developers to modernize their Salesforce UI experience by providing out-of-the box motion UI components and tools to design and implement the Salesforce motion UI.
Kinetics System Guidelines:
Launched: Summer ‘22
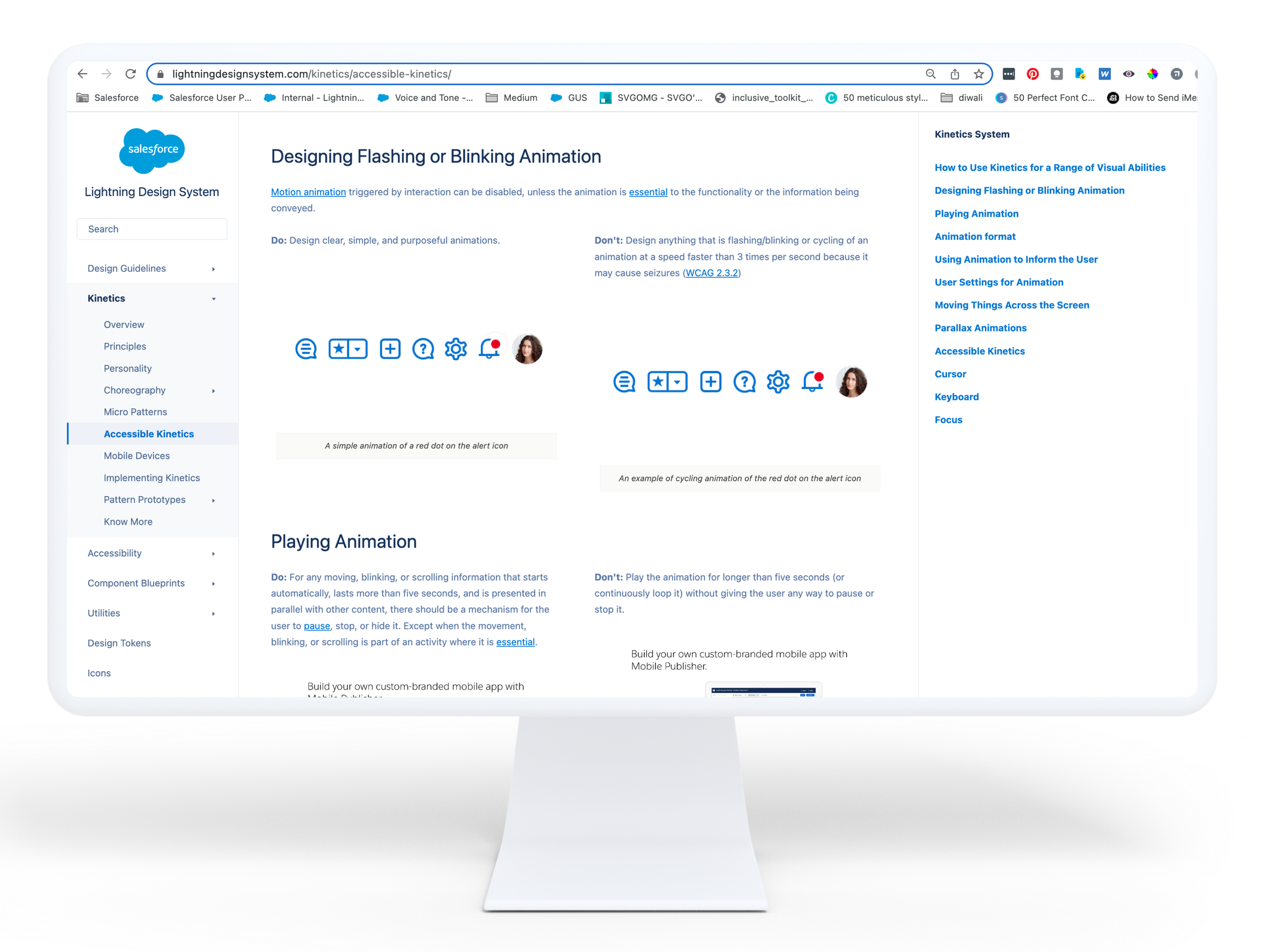
The Kinetics System guidelines offers definitions of Principles, Personality, UI motion choreography best practices, Accessibility guidelines, Kinetics Pattern Prototypes and systemized styling hook values to support Kinetics implementation in products.
I co-led the creation, documentation and the publishing of the Kinetics System Principles and Guidelines found on the Lightning Design System site
Educational Modules on Trailhead, the Salesforce learning platform:
Launched: Summer ‘22
The modules educate designers and developers by providing a structured course through the motion designing processes from design to implementation using the Kinetics System Guidelines. Users can earn Trailhead badges to skill up and even earn UX Certifications.
I led the collaboration with the Salesforce Relationship Design team to roll out the Trailhead educational modules. We worked closely with the Content Writer to reconfigure the Kinetics Guidelines into learnable Units within each module, crafting visuals to lead Trailhead users through an interactive educational format. Quizes at the end of each unit provided a way for module takers to earn skill up points
Kinetics in Motion Blogpost Series:
Launched: Summer 2022
Enablement blogposts provide deeper insights into the creation of Kinetics Systems, answering questions around why motion UI is important for User Experiences, highlighting key artifacts of the system and how they help modernize and enhance the product experiences.
The blogpost series also includes a case-study of how we scaled Kinetics System to benefit a key end-user product experience.
Salesforce Kinetics System,
learn the tools and best practices for motion design language at Salesforce
Motion Pattern Creation,
learn how to create custom motion using the Salesforce Kinetics System
IdeaExchange
Launched: Dreamforce 2019, Winter ‘19
The IdeaExchange is an always-on customer feedback platform that Salesforce customers and partners can use to connect with the Trailblazer Community and Salesforce Product Managers. IdeaExchange gives the end-users the power to influence product roadmaps by posting, voting, and prioritizing ideas on its platform
I led the motion design and its integration within key user flows in collaboration with the product UX team and the product owner to create fluid and engaging end to end experiences within the IdeaExchange platform.
Vision
Learn about the phases of Discovery and the alignment of our Vision and Roadmap with the Design Leadership
Learn More ↓
Design
Learn about the creation of the key artifacts of the Kinetics System - Principles, Personality, Micro UI patterns and Pattern Prototype Library
Learn More ↓
Kinetics in Design Systems
Learn about the process behind Kinetics System enablement and integration with two of the Salesforce Design Systems - Lightning Design System and Website Experience Subsystem
Learn More ↓
Kinetics in Products
Learn about how we scaled the Kinetics System patterns to the global navigation experience of salesforce.com
Learn More ↓
Accessible Kinetics
The first Principle of Kinetics is ‘Motion is Functional’. Learn about the collaboration that made accessibility a key part of the Kinetics System Design
Learn More ↓
Kinetics Research
The preliminary testing revealed that a Kinetics UI can increase the productivity of end-users by 11.5 times. Learn about how we got there!
Learn More ↓
Journey
This is a journey highlighting work that was created across the span of 3.5 years in collaboration with over 95 stakeholders, 13 product teams and 2 design agencies. Hence what you see here is a concise version of the journey depicting the design and development process at a very high level.
Problem
“There’s too much information - just show me what I need when I need it”
In 2017, The Salesforce UX Research team identified several issues in the Salesforce Lightning experience from a Top Ten blockers study that they performed. They learned that Salesforce end-users were facing issues in performance of speed, discoverability of useful features, complexity of steps for task completion and general appeal of the product that hindered their productivity.
The maturity of a design system can be measured by how far along its offerings are. Using competitive analysis and stakeholder interviews as a starting point I dove into what an evolution for design systems can look like for Salesforce Product pages. I identified the biggest benefits of utilizing motion UI for Salesforce and the advantages that systemization of it will provide for the modernization and simplification of Salesforce products. For example, making useful features more discoverable, increasing the amount of user guidance in pages, and reducing the volume of information we expose can provide a more productive experience and faster workflow for our customers.
To solidify this idea, I pitched a Vision and Roadmap to the Design leadership consisting of product comparisons of the current Salesforce experience vs what Salesforce flows can be like with a well incorporated motion language. The vision pitch captured the multiple benefits of a motion system for the evolution of Lightning Experiences in Salesforce business and its customers. A motion UI that offers a functional evolution of Salesforce products is a fine representation of how Salesforce can personify its values of Trust, Customer Success, Innovation, Equality and Sustainability. This is important because we’re always looking for ways to improve the UI experience for our customers to support productivity and profitability of our products.
Vision of a Design System Innovation
We created a Cross Cloud Pattern Integration team comprising of designers and front-end developers across 6 Salesforce product clouds ( Sales, Service, Commerce, etc), 4 digital product teams (Trailhead, .com, .org, IdeaExchange) as well as teams that design and build for Salesforce C360, Platform, Mobile and Accessibility. I led design studio workshops to identify the essential artifacts that the teams would need from a motion design system in order to easily integrate consistent Salesforce Motion UI.
Design of the first set of artifacts
With the key artifacts identified, I worked with the Lightning Design System (Salesforce Products Clouds) and the Essentials (Small business) PMs and Design Directors to create the first phase of Kinetics System release plan.
I kicked off a multi-phased collaboration with over 95+ stakeholders across the Salesforce Products, Platform, Accessibility and Mobile. With the help of a team of motion designers from a design agency called Punchcut, I led the creation of key artifacts such as the foundational Kinetics Principles, Kinetics Personality, the design and prototyping of unique motion patterns in the Lightning Base Components and the documentation of the Kinetics System Guidelines. During this collaboration I facilitated multiple design workshops, led iterative design phases with feedback from stakeholders and provided design and technical support to create extensive interactive artifacts such as Kinetics powered UX walkthroughs, interactive coded prototypes in Storybook, and finely spec’d out motion patterns.
When a Product UI emotes and engages
We needed our motion design system to inform a powerful visual language that ties closely with our brand identity. This was important because motion would have to emphasize the relationship between page elements across experiences in Salesforce. The kinetic principles and the kinetic personality were the first two artifacts we created that grounded the purpose and emotions behind a motion system. Where the principles provide the foundational role of motion in Salesforce, the kinetics personality informs what motion feels like in the product experience.
“If kinetics were a person, what would it be like to have this person contribute to a conversation?”
We ran Principles and Personality workshops with the product cloud designers, developers, product managers, directors, and leadership to shape the kinetics identity. Using the goals of Kinetics UI in product and engaging in investigative user studies with stakeholders on how designers think about motion, I came up with the fundamental principles of Kinetics in Salesforce.
Through the lens of Salesforce values and the Kinetics principles, we created a cluster of words that we associated with motion. Using an attribute sorting exercise, we came up with a list of adjectives that describe the motion personality in different ways. The adjectives further helped us group similar emotions together to come up with a final set of four key personality traits: nimble, sensible, considerate, and charismatic.
Creating the Kinetics UI Patterns
The Salesforce Kinetics personality and principles became the beacon for how we create and scale our motion from the micro components (e.g., UI button) to more complex experiences (e.g., when a user has to take multiple actions on a series of pages). I identified top 20 base components from both Lightning Design Systems and Essentials and we began exploring motion across these components by focusing on their size, spatial quality, the role they perform within the UI, and the relationship they have with each other.
Discovery Workshop Insights
The product teams provided insights into the pitfalls that prevented them from utilizing motion driven solutions in product flows. We identified that designers and developers had minimal expertise in creating UI motion and a lack of branded motion standard also hampered their efforts in creating consistent and fluid explorations. Too many technical unknowns prevented engineering partners from prioritizing motion UI as a feasible implementation for release cycles.
Analysis of the feedback using a model of ‘Must haves, Beneficial and Inspirations’ helped me identify key sets of artifacts that were desired by the product teams for their enablement of motion UI.
Discovery
Documenting Kinetics Prototypes
Component Library: I co-created prototypes using CSS and Javascript to support the Kinetics engineers in building the Kinetics prototype library on Salesforce’s Storybook, an open-source tool for creating UI components and pages in isolation. This allowed us to validate the translation of design into code. We now have a roadmap to develop the storybook space into a playground to enable our designers in sequencing transitions within the tool and easily share their work with stakeholders and engineering teams.
Figma Kinetics Library: I am currently in the process of creating an accessible Kinetics Pattern Library on Figma that can be utilized by the design systems component library (Lightning Design System and WES) on Figma which Designers use for creating their product flows. This ensures that out-of-the box Kinetics System patterns are readily available within flows that Salesforce Designers create and share.
All the Kinetics prototyped patterns are currently available on the Lightning Design System website.
Enablement of Kinetics System for our family of Design Systems
About the Design Systems:
We love design systems at Salesforce. Our layer-cake approach to scaling our UI and enabling our teams has paved the way for a family of design systems. The Kinetics System works closely with this family, including Lightning Design System, which supports Salesforce’s platform and product clouds; and Website Experience Subsystem (WES), which supports Salesforce’s digital experiences for Salesforce.com, Trailhead, and AppExchange.
I lead the documentation of the Kinetics System Guidelines in collaboration with partners from Punchcut Agency and Salesforce Accessibility, Mobile, and Design Systems Engineering to offer best practices on Motion UI choreography, do’s and don’t for accessibility based on WCAG guidelines, mobile device specific guidelines and implementation best practices. We also created a library of reusable Kinetics preset values such as motion durations and accelerations that we aim to tokenize for ease of design system consumption in the forthcoming releases.
I also led the design of Kinetics in WES base components. WES is a fairly new system at Salesforce adopted by websites such as Salesforce.com, Trailhead, and AppExchange. I had the opportunity to introduce Kinetics into WES during initial planning. We worked closely with the WES design and development teams to release Kinetics in the ongoing primitive component work. The Kinetics artifacts such as principles, personality, and micro patterns served as our cornerstones. We collaborated with designers from the Digital Experience product teams and supported the WES’s Engineering team to integrate Kinetics designs within their Design System components.
The Salesforce customer and partner facing Kinetics System documentation can be seen on the Lightning Design System site.
Scaling Kinetics System patterns to Salesforce.com
The Digital Experience Strategy team planned the release of a new global navigation experience on the landing page. The navigation experience was to be built using a combination of primitive components such as buttons and icons, and a customized build of a double menu navigation drawer with a sub menu. Salesforce.com was an early adopter of WES so we had to work through a lot of uncertainties and questions. During our collaborations with the team, it was clear that a hybrid approach to using the Kinetics pattern library was needed to support the timely development of the navigation experience.
I ran a collaboration between the Digital Experience Strategy team which included designers from an agency called Fantasy and the WES design & engineering team to implement the Kinetics experience in the proposed new Global Navigation for Salesforce.com. The teams utilized the Kinetics System Guidelines as a reference point throughout the design and development process. I provided the overarching design direction and micro feedback on the implementation that included a code review of their Navigation prototype to fine tune the quality of the interaction experience. I also helped the teams scale existing Kinetic patterns into the Global Navigation panels with the use of the pattern styling hooks that we rolled out as part of the Kinetics System Guidelines.
Accessibility of Kinetics UI
Why is accessibility important?
The first Principle of Kinetics is ‘Motion is Functional’. Accessibility is a key part of any system design and essential for the scalability and efficiency of a system. Motion UI is a fairly newer digital experience, especially in an enterprise space. The Kinetics System aims to be inclusive and work for a range of abilities. It can help orient users within a UI, guide them to call to actions, create relationships/hierarchy between elements on a page and quickly surface important interactions . While we emphasize accessibility in defining the kinetics personality, we know that animation is a double-edged sword. If designed improperly, motion can cause headaches, nausea, dizziness, or vertigo for users with vestibular disorders. Hence we want to ensure we have a solid and well rounded perspective for how accessibility and Kinetics might work hand in hand.
During the documentation process and the evolution of the Kinetics artifacts I collaborated closely with the Design Systems Accessibility leads and led the creation of Kinetics Accessibility artifacts.
Guidelines comprising of clear Do’s and Don’ts of UI motion on WCAG (Web Content Accessibility Guidelines) and UI motion best practices.
Three levels of accessible Kinetics - Classic, Utilitarian and Reduced, enabled through a browser level toggle that end-users can control to experience the desired amount of motion within a Salesforce UI. Users also have the ability to turn off animations altogether if they opt to.
Accessible Kinetics baked into Design Systems Base Components so designers and developers have a reliable starting point for the UI experiences that they build.
Through the use of internal Kinetics System office hours and Accessibility reviews, we also ensure that every Kinetics design and implementation within the product is accessed against the Kinetics Accessibility best practices and WCAG guidelines.
Testing the Motion UI
The Lead Kinetics Engineer and I conducted a designer+developer led research using a demo prototype of the Salesforce platform in collaboration with the Lightning Platform designers. I consulted with the Salesforce UX research team to fine-tune the Research Plan and recruited Salesforce Customers and Partners through the UserInterviews Research tool to participate in the study.
We performed unmoderated A/B tests across three task flows with two groups and a total of 24 participants for over two weeks. One group went through user tasks in a prototype of Salesforce with kinetic UI. The other went through the tasks on Salesforce without kinetic UI.
We aimed to find definitive data that would differentiate the effects of a Salesforce Kinetic UI vs a Non-Kinetic UI. During the analysis we saw a significant increase in end-user productivity in the Kinetics UI group vs the Non Kinetics UI group. Our results showed that the kinetic UI group of participants were able to complete their tasks 11.5 times faster than the non-kinetic UI group.
Testing for Accessibility
An accessibility focused research on Global Navigation and contextual navigation on Salesforce.com revealed that animation in UI is integral in directing focus and providing guidance thus improving the user experience for users with disabilities.
We were able to observe a preference for Kinetic UI experience in participants who were differently abled.
“I like this size [of the primary navigation animation] and the linearity of mentally taking one choice at a time.”
– P11, Participant with Motor Impairments (Salesforce.com global navigation)
Motion UI is a fairly new standard for Salesforce CRM and its digital products. We wanted to validate the impact and the effectiveness of the kinetic UI in the Salesforce ecosystem by testing it against some of its key goals: providing guidance, mitigating change blindness, providing timely user feedback, and promoting discoverability.
Conclusion
The Kinetics systemization initiative was a highly challenging and innovative endeavor that I had the privilege of seeing through from beginning to end. It not only afforded me the opportunity to establish new standards for Salesforce, but more importantly, it provided me with a deep understanding of how to navigate the complexities and nuances of a severely constrained architecture.
Throughout the initiative, I was fortunate to gain invaluable experience in effectively communicating, collaborating, and evangelizing this work with over 95 stakeholders and 13 product teams across the Salesforce organization.
Despite the numerous obstacles encountered along the way, the strong relationships I established with partners, project managers, engineers, designers, and researchers were instrumental in driving the success of the initiative. This experience has reinforced the importance of communication, transparency, flexibility, and the ability to identify opportunities in my work.